Difference between revisions of "Web - Kompetenzcheck JavaScript & Datenspeicherung: Das Quiz"
Jump to navigation
Jump to search
m (Titzi moved page Web - Kompetenzcheck jQuery & Datenspeicherung: Das Mathequiz to Web - Kompetenzcheck JavaScript & Datenspeicherung: Das Quiz) |
|||
| (19 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
*Aktuelle Spielstand wird dabei dadurch gekennzeichnet, dass das entsprechende Feld, auf dem der Spieler steht, mit einem farbigen Hintergrund markiert ist. | *Aktuelle Spielstand wird dabei dadurch gekennzeichnet, dass das entsprechende Feld, auf dem der Spieler steht, mit einem farbigen Hintergrund markiert ist. | ||
*Wenn Spieler einen Zug durchführen will, muss er auf einen Button unter dem Spielfeld klicken | *Wenn Spieler einen Zug durchführen will, muss er auf einen Button unter dem Spielfeld klicken | ||
**Daraufhin wird ihm eine Rechenaufgabe | **Daraufhin wird ihm eine Rechenaufgabe gestellt | ||
**Diese sollen jeweils auf Zufallswerten basieren | **Diese sollen jeweils auf Zufallswerten basieren | ||
***Grundsätzliche Rechenarten für jedes Feld sind fest vorgegeben ( | ***Grundsätzliche Rechenarten für jedes Feld sind fest vorgegeben (z.B.: Aufgabe 1 ist eine Addition (+), Aufgabe 2 ist eine Division (/), usw.) | ||
***Schwierigkeitsgrad soll immer weiter ansteigen | ***Schwierigkeitsgrad soll immer weiter ansteigen | ||
***Wenn Spieler Aufgabe richtig gelöst hat, rückt er ein Feld vor | ***Wenn Spieler Aufgabe richtig gelöst hat, rückt er ein Feld vor | ||
| Line 11: | Line 11: | ||
*Zweiter Button für Spiel neu starten | *Zweiter Button für Spiel neu starten | ||
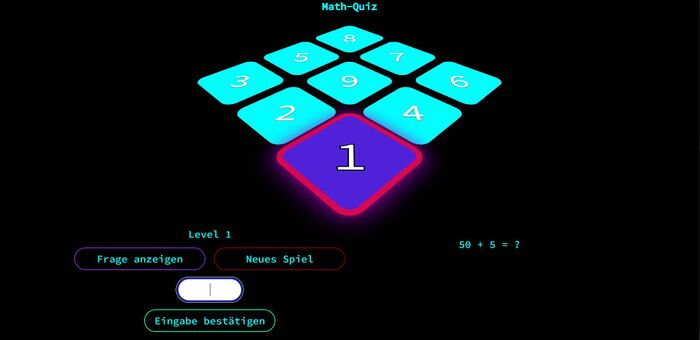
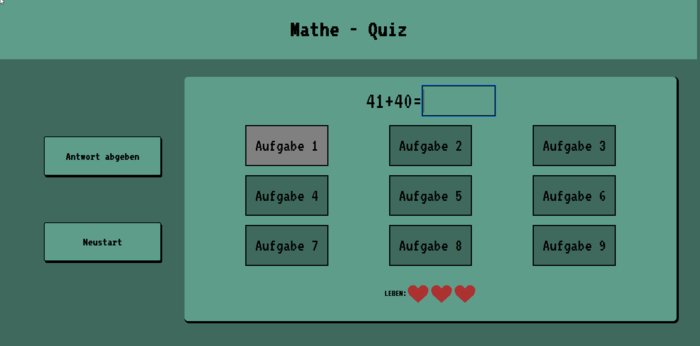
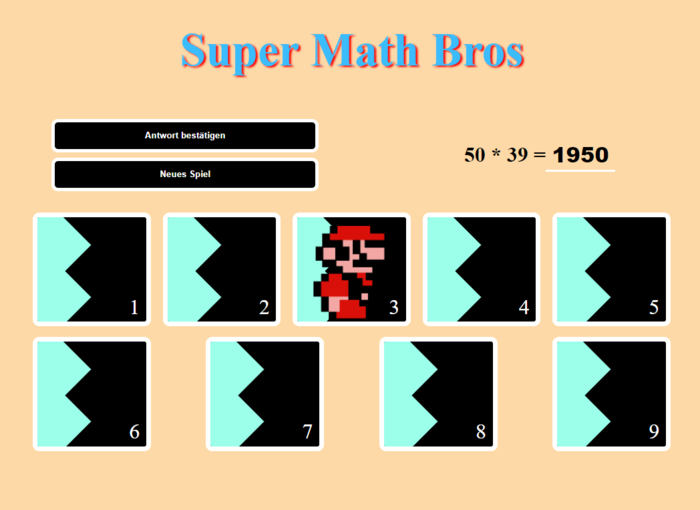
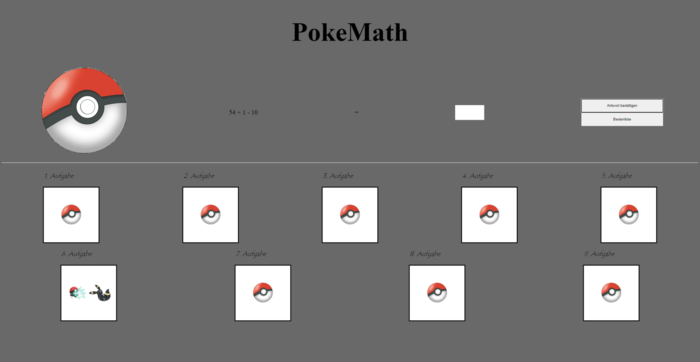
==Beispiele von anderen | ==Beispiele von anderen Teilnehmer:innen== | ||
[[File:Mathquiz dziakovitch.JPG| | [[File:Mathquiz dziakovitch.JPG|700px|P.Dziakovitch]] | ||
[[File:2022-02-10 13 35 36-Window.png|700px|L.Ziegler]] | |||
[[File:Mathequiz Beispiel Vidan Vincetic.png|700px|V.Vincetic]] | |||
[[File:PokeMath Tobias Penzinger.png|700px|T. Penzinger]] | |||
Latest revision as of 12:25, 20 February 2023
Das Mathequiz[edit]
- Grundgerüst ist eine Seite mit neun nummerierten Feldern (Stell dir ein Spielbrett vor)
- Aktuelle Spielstand wird dabei dadurch gekennzeichnet, dass das entsprechende Feld, auf dem der Spieler steht, mit einem farbigen Hintergrund markiert ist.
- Wenn Spieler einen Zug durchführen will, muss er auf einen Button unter dem Spielfeld klicken
- Daraufhin wird ihm eine Rechenaufgabe gestellt
- Diese sollen jeweils auf Zufallswerten basieren
- Grundsätzliche Rechenarten für jedes Feld sind fest vorgegeben (z.B.: Aufgabe 1 ist eine Addition (+), Aufgabe 2 ist eine Division (/), usw.)
- Schwierigkeitsgrad soll immer weiter ansteigen
- Wenn Spieler Aufgabe richtig gelöst hat, rückt er ein Feld vor
- Wenn Ergebnis falsch ist, bleibt er auf der Position
- Zweiter Button für Spiel neu starten