Difference between revisions of "JavaScript 1 Event Handling"
| Line 2: | Line 2: | ||
*JavaScript Events bieten die Möglichkeit auf Aktionen, die User im Browser durchführen, zu reagieren | *JavaScript Events bieten die Möglichkeit auf Aktionen, die User im Browser durchführen, zu reagieren | ||
**Wenn Anwender bestimmte Aktion durchführt, löst der Browser entsprechendes Event aus. | **Wenn Anwender bestimmte Aktion durchführt, löst der Browser entsprechendes Event aus. | ||
====Liste der wichtigsten Browser-Events==== | ====Liste der wichtigsten Browser-Events==== | ||
Revision as of 11:18, 28 April 2022
JavaScript und der Webbrowser
- JavaScript Events bieten die Möglichkeit auf Aktionen, die User im Browser durchführen, zu reagieren
- Wenn Anwender bestimmte Aktion durchführt, löst der Browser entsprechendes Event aus.
Liste der wichtigsten Browser-Events
- click: Klick auf ein beliebiges Element
- contextmenu: Klick mit der rechten Maustaste auf ein beliebiges Element
- mouseover: Cursor wird auf ein Element bewegt
- mouseout: Cursor wird von einem Element entfernt
- mousedown: Maustaste wird gedrückt
- mouseup: Maustaste wird losgelassen
- mousemove: Maus wird bewegt
- dblclick: Doppelklick auf das Element
- submit: Formular wird abgeschickt
- focus: Anwender setzt den Fokus auf ein Element
- blur: Ein Element verliert den Fokus
- keydown: Drücken einer Taste auf der Tastatur
- keyup: Loslassen einer Taste auf der Tastatur
- DOMContentLoaded: Wird ausgelöst, wenn der HTML-Inhalt der Seite geladen ist
- transitioned: Ende einer CSS-Animation
Auf Events reagieren
Wenn wir in JavaScript auf ein bestimmtes Event reagieren wollen, müssen wir einen Eventhandler registrieren.
Beispiel 1 - Event Handler Attribut im HTML
Durch das onclick Attribut wird ein Eventhandler hinzugefügt.
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input value="Hier klicken!" onclick="alert('Du hast den Button geklickt!')" type="button">
</body>
</html>
Beispiel 2
Hier wird bei onclick die Funktion "verdoppelung()" aufgerufen.
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input value="Hier klicken!" onclick="verdopplung()" type="button">
<script>
function verdopplung() {
let zahl = prompt("Gib eine Zahl ein:");
zahl *= 2;
alert("Doppelter Wert: " + zahl);
}
</script>
</body>
</html
Beispiel 3
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p> Absatz 1</p>
<p id="absatz">Absatz 2</p>
<p>Absatz 3</p>
<script>
// Name des entsprechenden HTML-Elements nennen
// nach dem Punkt folgt Art des Events mit vorangestelltem Präfix "on"
// diesem Ausdruck dann eine Funktion zuweisen
absatz.onmouseover = function() {
alert("Hier befindet sich Absatz 2..");
}
// -------------------------------------
// Variante 2
function nachricht() {
alert("Hier befindet sich Absatz 2..");
}
absatz.onmouseover = nachricht;
// -------------------------------------
// Variante 3
function nachricht() {
alert("Hier befindet sich Absatz 2..");
}
// Hier wird die Methode '''.addEventListener()''' verwendet.
absatz.addEventListener("mouseover", nachricht);
</script>
</body>
</html>
Beispiel 4 - addEventlistener() Methode
Die Methode benötigt zwei Parameter:
- die Art des Events auf das reagiert werden soll ("click", "mouseover", ...) -> Achtung: hier müsst ihr das "on" weglassen, statt "onclick" -> einfach "click"
- die Callback-Funktion, die aufgerufen werden soll. -> immer ohne () -> statt nachricht1() -> einfach nachricht1;
- Event-Listener können mit .removeEventlistener() wieder entfernt werden
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<button type="button" id="btn">Klick mich</button>
<script>
function nachricht1() {
alert("Nachricht 1");
btn.addEventListener("click", nachricht2);
btn.removeEventListener("click", nachricht1);
}
function nachricht2() {
alert("Nachricht 2");
btn.addEventListener("click", nachricht1);
btn.removeEventListener("click", nachricht2);
}
btn.addEventListener("click", nachricht1);
</script>
</body>
</html>
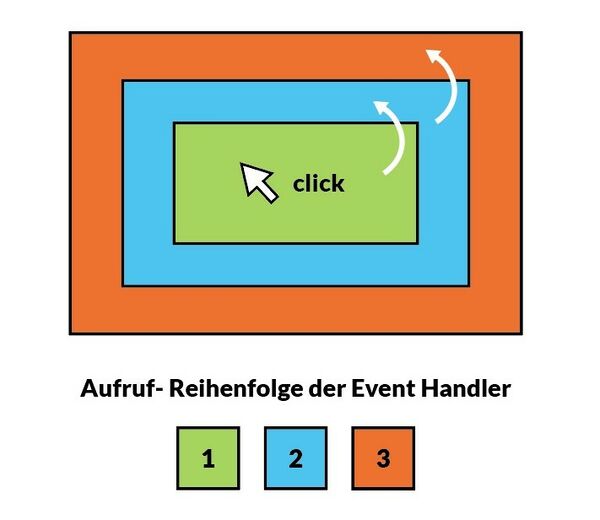
Event Bubbling
Event Handling ist ziemlich einfach, solange es nur ein Element gibt. Jedoch was passiert, wenn mehrere Eventhandler auf mehreren verschachtelten HTML Elementen registriert sind?
Es werden alle Eventhandler aufgerufen, und zwar in aufsteigender Reihenfolge. Zuerst wird der Event-Handler des Elements aufgerufen, dass in der HTML Struktur am tiefsten verschachtelt ist, danach der Handler des übergeordneten Elements und der des nächsten ...
Die Events "bubbeln" von Innen nach Außen.
In unserem unteren Beispiel sieht das so aus:
<strong> -> <p> -> <div> -> <body>
Die Grafik soll dieses Verhalten noch verdeutlichen:

Beispiel Event Bubbling
Am Besten seht ihr diese Verhalten natürlich, wenn ihr es selber ausprobiert:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Event Bubbling</title>
</head>
<body>
<div>
Das ist ein div-Element
<p>
Hier steht ein Text, bei dem ein Teil
<strong>Fett markiert</strong> ist.
</p>
</div>
<script>
function bodyTag() {
alert("Body-Tag");
this.style.backgroundColor = 'green';
}
function divTag() {
alert("Div-Tag");
this.style.backgroundColor = 'yellow';
}
function pTag() {
alert("P-Tag");
this.style.backgroundColor = 'grey';
}
function strongTag() {
alert("strong-Tag");
this.style.backgroundColor = 'lightblue';
}
document.body.onclick = bodyTag;
document.querySelector('div').onclick = divTag;
document.querySelector('p').onclick = pTag;
document.querySelector('strong').onclick = strongTag;
</script>
</body>
</html>
Event Bubbling verhindern
Möchte man verhindern, dass der Eventhandler für ein verschachteltes Element aufgerufen wird, kann man die Methode stopPropagation() des Event Objektes aufrufen. Die Methode stoppt das Bubbling für ein Event zum Nächsten. Probiert das Verhalten bei unserem letzen Beispiel einfach aus. Was passiert wenn wir in der strongTag() Funktion event.stopPropagation() aufrufen? Was passiert wenn wir das selbe für die pTag()-Funktion machen? usw.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Stop Event Bubbling</title>
</head>
<body>
<div>
Das ist ein div-Element
<p>
Hier steht ein Text, bei dem ein Teil
<strong>Fett markiert</strong> ist.
</p>
</div>
<script>
function bodyTag(event) {
alert("Body-Tag");
this.style.backgroundColor = 'green';
event.stopPropagation();
}
function divTag(event) {
alert("Div-Tag");
this.style.backgroundColor = 'yellow';
event.stopPropagation();
}
function pTag(event) {
alert("P-Tag");
this.style.backgroundColor = 'grey';
event.stopPropagation();
}
function strongTag(event) {
alert("strong-Tag");
this.style.backgroundColor = 'lightblue';
event.stopPropagation();
}
document.body.onclick = bodyTag;
document.querySelector('div').onclick = divTag;
document.querySelector('p').onclick = pTag;
document.querySelector('strong').onclick = strongTag;
</script>
</body>
</html>
preventDefault()
Verhindert das Standardverhalten von Elementen im Webbrowser. Typischer Einsatz für .preventDefault() sind Formulare, die vor dem Ansenden durch Javascript geprüft werden. Wenn ein Javascript-Event an den submit-Button gebunden ist, muss das normale Verhalten des Buttons unterbunden werden, um das Weiterleiten der Daten an die Anwendung auf dem Server zu blockieren.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Prevent Default</title>
</head>
<body>
<form action="" method="post">
<label for="name">Name:</label><br>
<input type="text" id="name"><br>
<label for="email">Email:</label><br>
<input type="email" id="email"><br>
<label for="your-message">Your Message:</label><br>
<textarea id="your-message"></textarea><br>
<button type="submit">Send</button>
</form>
<script>
const btn = document.querySelector('button');
btn.addEventListener('click', evalData);
function evalData(event){
event.preventDefault();
console.log('This prevents the auto submit event of the form');
}
</script>
</body>
</html>
weitere Infos zu .stopPropagation() & .preventDefault(): https://www.mediaevent.de/javascript/event-handler-default-verhindern.html
event.target Property
Die event.target Property gibt zurück welches Element ein Event getriggered hat. Dadurch kann man flexibel reagieren und zum Beispiel unterscheiden, welcher bestimmte Button in einer Gruppe von Buttons ein Event ausgelöst hat. Durch event.target können wir mehr über das auslösende Element erfahren
- event.target.className => der Klassename des Elements
- event.target.id => die ID des Elements
- event.target.values => der Wert des Elements
- event.target.style => CSS Styles des Elements
<body id="bodypoint">
<div>
<p>Absatz 1</p>
<p>
Hier steht ein Text, bei dem ein Teil
<strong>Fett markiert</strong> ist.
</p>
<p>Absatz 3</p>
</div>
<script>
function hintergrund() {
// target = Zielelement auf das in diesem Beispiel geklickt wird
// closest = gibt das Element mit der entsprechenden Bezeichnung
// zurück, das das auslösende Element umfasst
let p = event.target.closest('p');
p.style.backgroundColor = 'green';
}
bodypoint.onclick = hintergrund;
</script>
</body>
Mouse- und Keyboard-Events
- onClick - eigentlicher Mausklick (ist eine Kombination aus onMouseDown und onMouseUp)
- onMouseDown - wenn Maustaste gedrückt wird
- onMouseUp - wenn Maustaste losgelassen wird
Beispiel 1 - Mouse-Events
<body>
<input value="Hier klick" id="btn" type="button">
<script>
function click() {
alert("Click-Event");
}
function mdown() {
alert('Mousedown-Event');
}
function mup() {
alert("Mouseup-Event");
}
btn.onclick = click;
btn.onmousedown = mdown;
btn.onmouseup = mup;
</script>
</body>
Beispiel 2: Keyboard-Events
<body>
<input id="eingabe" type="input">
<script>
function tastatureingabe(e) {
alert("Key: " + e.key + "\nCode: " + e.code);
}
eingabe.onkeypress = tastatureingabe;
</script>
</body>
Das window-Objekt
- Grundlage aller weiteren Objekte in JS, daher auch root-Objekt genannt
- Beispiele: alert-, confirm-,prompt-Befehl
- Der confirm-Befehl gibt ein true oder false zurück
let zahl = prompt("Gib eine Zahl ein");
alert("eingegebene Zahl: " + zahl);
let bestaetigung = confirm(decodeURI("Bestätige die Eingabe"));
if(bestaetigung) {
document.write("Eingabe bestätigt");
} else {
document.write("Eingabe nicht bestätigt");
}
Fenster schließen und neue Fenster öffnen
- Verhalten nicht vorhersehbar da Befehle bei vielen Browsern starken Einschränkungen unterliegen
- Weitere Befehle:
- window.resizeTo()
- window.resizeBy()
- window.moveTo()
- window.moveBy()
<!-- Hauptseite -->
<script>
window.open("stop.html");
</script>
<!-- stop.html -->
<script>
window.alert("Stop");
window.close();
</script>
<!-- Höhe und Breite abfragen -->
<script>
let hoehe = window.innerHeight;
let breite = window.innerWidth;
document.write(hoehe + "px Höhe<br>" + breite + "px Breite");
</script>
Den zeitlichen Ablauf steuern
- Zeitverzögerung durch setTimeout()
Beispiel 1
//HMTL:
<button onclick="start()">Start</button>
//JavaScript:
<script>
function nachricht() {
alert("Button vor 2 Sekunden gedrückt");
}
function start() {
setTimeout(nachricht, 2000);
}
</script>
Beispiel 2
//HMTL:
<button onclick="start()">Start</button>
//JavaScript
<script>
function nachricht() {
alert("Button vor 2 Sekunden gedrückt");
}
function nachricht2() {
alert("Button vor 4 Sekunden gedrückt");
}
function start() {
setTimeout(nachricht, 2000);
setTimeout(nachricht2, 4000);
}
</script>
Beispiel 3
//HTML
<button onclick="start()">Start</button>
<button onclick="stop()">Stop</button>
//JavaScript
<script>
let to;
function f() {
alert("Button vor 5 Sekunden gedrückt");
}
function stop() {
// Mit clearTimeout() kann Timeout unterbrochen werden
clearTimeout(to);
}
function start() {
to = setTimeout(f, 5000);
}
</script>
Beispiel 4
<script>
let i = 1;
function f() {
document.write(i + "<br>");
i++;
}
// setInterval() ähnlich, Programm ruft
// entsprechende Funktion immer wieder
// aufs Neue auf
setInterval(f, 1000);
</script>
Quelle: JavaScript Programmieren für Einsteiger ISBN: 978-3-96645-016-4