Difference between revisions of "JavaScript 1 Event Handling"
| (27 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
==JavaScript und der Webbrowser== | ==JavaScript und der Webbrowser== | ||
*JavaScript Events bieten die Möglichkeit auf Aktionen, die User im Browser durchführen, zu reagieren | *JavaScript Events bieten die Möglichkeit auf Aktionen, die User im Browser durchführen, zu reagieren. | ||
**Wenn Anwender bestimmte Aktion durchführt, löst der Browser entsprechendes Event aus. | **Wenn Anwender bestimmte Aktion durchführt, löst der Browser entsprechendes Event aus. | ||
====Liste der wichtigsten Browser-Events==== | |||
*'''click''': Klick auf ein beliebiges Element | *'''click''': Klick auf ein beliebiges Element | ||
*'''contextmenu''': Klick mit der rechten Maustaste auf ein beliebiges Element | *'''contextmenu''': Klick mit der rechten Maustaste auf ein beliebiges Element | ||
| Line 53: | Line 39: | ||
====Beispiel 2==== | ====Beispiel 2==== | ||
Hier wird bei '''onclick''' die Funktion " | Hier wird bei '''onclick''' die Funktion "doubleNumber()" aufgerufen. | ||
<pre> | <pre> | ||
<html> | <html> | ||
| Line 60: | Line 46: | ||
</head> | </head> | ||
<body> | <body> | ||
<input value="Hier klicken!" onclick=" | <input value="Hier klicken!" onclick="doubleNumber()" type="button"> | ||
<script> | <script> | ||
function | function doubleNumber() { | ||
let | let number = prompt("Gib eine Zahl ein:"); | ||
number *= 2; | |||
alert("Doppelter Wert: " + | alert("Doppelter Wert: " + number); | ||
} | } | ||
</script> | </script> | ||
| Line 80: | Line 66: | ||
<body> | <body> | ||
<p> Absatz 1</p> | <p> Absatz 1</p> | ||
<p id=" | <p id="paragraph">Absatz 2</p> | ||
<p>Absatz 3</p> | <p>Absatz 3</p> | ||
<script> | <script> | ||
| Line 86: | Line 72: | ||
// nach dem Punkt folgt Art des Events mit vorangestelltem Präfix "on" | // nach dem Punkt folgt Art des Events mit vorangestelltem Präfix "on" | ||
// diesem Ausdruck dann eine Funktion zuweisen | // diesem Ausdruck dann eine Funktion zuweisen | ||
paragraph.onmouseover = function() { | |||
alert("Hier befindet sich Absatz 2.."); | alert("Hier befindet sich Absatz 2.."); | ||
} | } | ||
| Line 93: | Line 79: | ||
// Variante 2 | // Variante 2 | ||
function | function message() { | ||
alert("Hier befindet sich Absatz 2.."); | alert("Hier befindet sich Absatz 2.."); | ||
} | } | ||
paragraph.onmouseover = message; | |||
// ------------------------------------- | // ------------------------------------- | ||
// Variante 3 | // Variante 3 | ||
function | function message() { | ||
alert("Hier befindet sich Absatz 2.."); | alert("Hier befindet sich Absatz 2.."); | ||
} | } | ||
// Hier wird die Methode '''.addEventListener()''' verwendet. | // Hier wird die Methode '''.addEventListener()''' verwendet. | ||
paragraph.addEventListener("mouseover", message); | |||
</script> | </script> | ||
</body> | </body> | ||
| Line 114: | Line 100: | ||
Die Methode benötigt zwei Parameter: | Die Methode benötigt zwei Parameter: | ||
# die Art des Events auf das reagiert werden soll ("click", "mouseover", ...) -> '''Achtung:''' hier müsst ihr das "on" weglassen, statt "onclick" -> einfach "click" | # die Art des Events auf das reagiert werden soll ("click", "mouseover", ...) -> '''Achtung:''' hier müsst ihr das "on" weglassen, statt "onclick" -> einfach "click" | ||
# die Callback-Funktion, die aufgerufen werden soll. -> immer ohne () -> statt ''' | # die Callback-Funktion, die aufgerufen werden soll. -> immer ohne () -> statt '''message1()''' -> einfach '''message1'''; | ||
* Event-Listener können mit '''.removeEventlistener()''' wieder entfernt werden | * Event-Listener können mit '''.removeEventlistener()''' wieder entfernt werden | ||
| Line 125: | Line 111: | ||
<button type="button" id="btn">Klick mich</button> | <button type="button" id="btn">Klick mich</button> | ||
<script> | <script> | ||
function | function message1() { | ||
alert("Nachricht 1"); | alert("Nachricht 1"); | ||
btn.addEventListener("click", | btn.addEventListener("click", message2); | ||
btn.removeEventListener("click", | btn.removeEventListener("click", message1); | ||
} | } | ||
function | function message2() { | ||
alert("Nachricht 2"); | alert("Nachricht 2"); | ||
btn.addEventListener("click", | btn.addEventListener("click", message1); | ||
btn.removeEventListener("click", | btn.removeEventListener("click", message2); | ||
} | } | ||
btn.addEventListener("click", | btn.addEventListener("click", message1); | ||
</script> | </script> | ||
</body> | </body> | ||
| Line 204: | Line 190: | ||
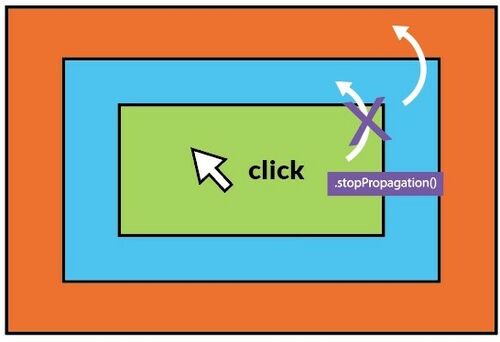
Die Methode stoppt das '''Bubbling''' für ein Event zum Nächsten. Probiert das Verhalten bei unserem letzen Beispiel einfach aus. | Die Methode stoppt das '''Bubbling''' für ein Event zum Nächsten. Probiert das Verhalten bei unserem letzen Beispiel einfach aus. | ||
Was passiert wenn wir in der '''strongTag() Funktion''' event.stopPropagation() aufrufen? Was passiert wenn wir das selbe für die pTag()-Funktion machen? usw. | Was passiert wenn wir in der '''strongTag() Funktion''' event.stopPropagation() aufrufen? Was passiert wenn wir das selbe für die pTag()-Funktion machen? usw. | ||
[[File:Event-Stop.jpg|500px]] | |||
<pre> | <pre> | ||
<!DOCTYPE html> | <!DOCTYPE html> | ||
| Line 312: | Line 299: | ||
</div> | </div> | ||
<script> | <script> | ||
function | function background() { | ||
// target = Zielelement auf das in diesem Beispiel geklickt wird | // target = Zielelement auf das in diesem Beispiel geklickt wird | ||
// closest = gibt das Element mit der entsprechenden Bezeichnung | // closest = gibt das Element mit der entsprechenden Bezeichnung | ||
| Line 319: | Line 306: | ||
p.style.backgroundColor = 'green'; | p.style.backgroundColor = 'green'; | ||
} | } | ||
bodypoint.onclick = | bodypoint.onclick = background; | ||
</script> | </script> | ||
</body> | </body> | ||
| Line 353: | Line 340: | ||
<pre> | <pre> | ||
<body> | <body> | ||
<input id=" | <input id="input" type="input"> | ||
<script> | <script> | ||
function | function keyPressed(e) { | ||
alert("Key: " + e.key + "\nCode: " + e.code); | alert("Key: " + e.key + "\nCode: " + e.code); | ||
} | } | ||
input.onkeypress = keyPressed; | |||
</script> | </script> | ||
</body> | </body> | ||
</pre> | </pre> | ||
===Browser-Object-Modell BOM=== | |||
*Dient dazu, die grundlegenden Eigenschaften des Browsers zu steuern | |||
*wird auch als Window-Objekt bezeichnet -> bezieht sich auf das Browser-Fenster | |||
*alle globalen Objekte, Funktionen und Variablen sind teil des Window-Objektes | |||
**auch das DOM (Document Object) ist eine Property des Window-Objektes | |||
**Verfügt über grundlegende Eigenschaften des Browserfensters | |||
**alert()- und prompt()-Befehl gehören zum window-Objekt | |||
**'''window-Objekt''' muss nicht ausdrücklich im Programm genannt werden ('''alert()''' ist eigentlich '''window.alert()''') | |||
===Das window-Objekt=== | ===Das window-Objekt=== | ||
| Line 369: | Line 365: | ||
<pre> | <pre> | ||
let | let number = prompt("Gib eine Zahl ein"); | ||
alert("eingegebene Zahl: " + | alert("eingegebene Zahl: " + number); | ||
let | let confirmation = confirm(decodeURI("Bestätige die Eingabe")); | ||
if( | if(confirmation) { | ||
document.write("Eingabe bestätigt"); | document.write("Eingabe bestätigt"); | ||
} else { | } else { | ||
| Line 378: | Line 374: | ||
} | } | ||
</pre> | </pre> | ||
====Fenster schließen und neue Fenster öffnen==== | ====Fenster schließen und neue Fenster öffnen==== | ||
| Line 404: | Line 399: | ||
<!-- Höhe und Breite abfragen --> | <!-- Höhe und Breite abfragen --> | ||
<script> | <script> | ||
let | let height = window.innerHeight; | ||
let | let width = window.innerWidth; | ||
document.write( | document.write(height + "px Höhe<br>" + width + "px Breite"); | ||
</script> | </script> | ||
</pre> | </pre> | ||
| Line 412: | Line 407: | ||
====Den zeitlichen Ablauf steuern==== | ====Den zeitlichen Ablauf steuern==== | ||
*Zeitverzögerung durch '''setTimeout()''' | *Zeitverzögerung durch '''setTimeout() & setInterval()''' | ||
====Beispiel 1==== | ====Beispiel 1 - setTimeout()==== | ||
<pre> | <pre> | ||
//HMTL: | //HMTL: | ||
| Line 421: | Line 416: | ||
//JavaScript: | //JavaScript: | ||
<script> | <script> | ||
function | function message() { | ||
alert("Button vor 2 Sekunden gedrückt"); | alert("Button vor 2 Sekunden gedrückt"); | ||
} | } | ||
function start() { | function start() { | ||
setTimeout( | setTimeout(message, 2000); | ||
} | } | ||
</script> | </script> | ||
| Line 437: | Line 433: | ||
//JavaScript | //JavaScript | ||
<script> | <script> | ||
function | function message() { | ||
alert("Button vor 2 Sekunden gedrückt"); | alert("Button vor 2 Sekunden gedrückt"); | ||
} | } | ||
function | function message2() { | ||
alert("Button vor 4 Sekunden gedrückt"); | alert("Button vor 4 Sekunden gedrückt"); | ||
} | } | ||
function start() { | function start() { | ||
setTimeout( | setTimeout(message, 2000); | ||
setTimeout( | setTimeout(message2, 4000); | ||
} | } | ||
</script> | </script> | ||
| Line 474: | Line 470: | ||
</pre> | </pre> | ||
====Beispiel 4==== | ====Beispiel 4 - setInterval()==== | ||
Ruft eine Callback-Funktion im gegebenen Interval immer wieder auf | |||
<pre> | <pre> | ||
<script> | <script> | ||
| Line 482: | Line 479: | ||
i++; | i++; | ||
} | } | ||
setInterval(f, 1000); | setInterval(f, 1000); | ||
</script> | </script> | ||
</pre> | </pre> | ||
Latest revision as of 08:12, 16 December 2022
JavaScript und der Webbrowser[edit]
- JavaScript Events bieten die Möglichkeit auf Aktionen, die User im Browser durchführen, zu reagieren.
- Wenn Anwender bestimmte Aktion durchführt, löst der Browser entsprechendes Event aus.
Liste der wichtigsten Browser-Events[edit]
- click: Klick auf ein beliebiges Element
- contextmenu: Klick mit der rechten Maustaste auf ein beliebiges Element
- mouseover: Cursor wird auf ein Element bewegt
- mouseout: Cursor wird von einem Element entfernt
- mousedown: Maustaste wird gedrückt
- mouseup: Maustaste wird losgelassen
- mousemove: Maus wird bewegt
- dblclick: Doppelklick auf das Element
- submit: Formular wird abgeschickt
- focus: Anwender setzt den Fokus auf ein Element
- blur: Ein Element verliert den Fokus
- keydown: Drücken einer Taste auf der Tastatur
- keyup: Loslassen einer Taste auf der Tastatur
- DOMContentLoaded: Wird ausgelöst, wenn der HTML-Inhalt der Seite geladen ist
- transitioned: Ende einer CSS-Animation
Auf Events reagieren[edit]
Wenn wir in JavaScript auf ein bestimmtes Event reagieren wollen, müssen wir einen Eventhandler registrieren.
Beispiel 1 - Event Handler Attribut im HTML[edit]
Durch das onclick Attribut wird ein Eventhandler hinzugefügt.
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input value="Hier klicken!" onclick="alert('Du hast den Button geklickt!')" type="button">
</body>
</html>
Beispiel 2[edit]
Hier wird bei onclick die Funktion "doubleNumber()" aufgerufen.
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<input value="Hier klicken!" onclick="doubleNumber()" type="button">
<script>
function doubleNumber() {
let number = prompt("Gib eine Zahl ein:");
number *= 2;
alert("Doppelter Wert: " + number);
}
</script>
</body>
</html
Beispiel 3[edit]
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p> Absatz 1</p>
<p id="paragraph">Absatz 2</p>
<p>Absatz 3</p>
<script>
// Name des entsprechenden HTML-Elements nennen
// nach dem Punkt folgt Art des Events mit vorangestelltem Präfix "on"
// diesem Ausdruck dann eine Funktion zuweisen
paragraph.onmouseover = function() {
alert("Hier befindet sich Absatz 2..");
}
// -------------------------------------
// Variante 2
function message() {
alert("Hier befindet sich Absatz 2..");
}
paragraph.onmouseover = message;
// -------------------------------------
// Variante 3
function message() {
alert("Hier befindet sich Absatz 2..");
}
// Hier wird die Methode '''.addEventListener()''' verwendet.
paragraph.addEventListener("mouseover", message);
</script>
</body>
</html>
Beispiel 4 - addEventlistener() Methode[edit]
Die Methode benötigt zwei Parameter:
- die Art des Events auf das reagiert werden soll ("click", "mouseover", ...) -> Achtung: hier müsst ihr das "on" weglassen, statt "onclick" -> einfach "click"
- die Callback-Funktion, die aufgerufen werden soll. -> immer ohne () -> statt message1() -> einfach message1;
- Event-Listener können mit .removeEventlistener() wieder entfernt werden
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<button type="button" id="btn">Klick mich</button>
<script>
function message1() {
alert("Nachricht 1");
btn.addEventListener("click", message2);
btn.removeEventListener("click", message1);
}
function message2() {
alert("Nachricht 2");
btn.addEventListener("click", message1);
btn.removeEventListener("click", message2);
}
btn.addEventListener("click", message1);
</script>
</body>
</html>
Event Bubbling[edit]
Event Handling ist ziemlich einfach, solange es nur ein Element gibt. Jedoch was passiert, wenn mehrere Eventhandler auf mehreren verschachtelten HTML Elementen registriert sind?
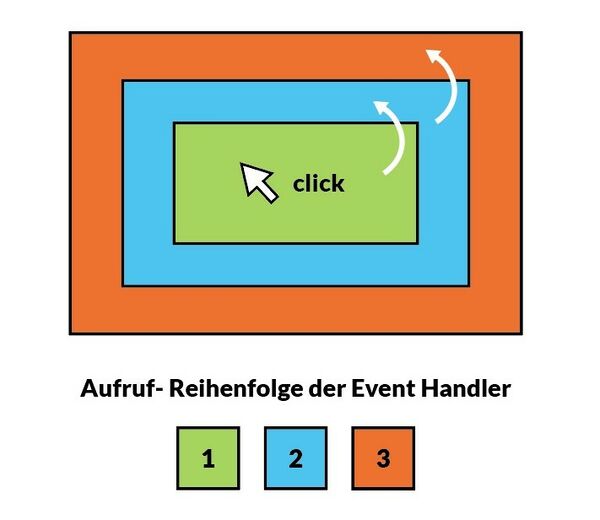
Es werden alle Eventhandler aufgerufen, und zwar in aufsteigender Reihenfolge. Zuerst wird der Event-Handler des Elements aufgerufen, dass in der HTML Struktur am tiefsten verschachtelt ist, danach der Handler des übergeordneten Elements und der des nächsten ...
Die Events "bubbeln" von Innen nach Außen.
In unserem unteren Beispiel sieht das so aus:
<strong> -> <p> -> <div> -> <body>
Die Grafik soll dieses Verhalten noch verdeutlichen:

Beispiel Event Bubbling[edit]
Am Besten seht ihr diese Verhalten natürlich, wenn ihr es selber ausprobiert:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Event Bubbling</title>
</head>
<body>
<div>
Das ist ein div-Element
<p>
Hier steht ein Text, bei dem ein Teil
<strong>Fett markiert</strong> ist.
</p>
</div>
<script>
function bodyTag() {
alert("Body-Tag");
this.style.backgroundColor = 'green';
}
function divTag() {
alert("Div-Tag");
this.style.backgroundColor = 'yellow';
}
function pTag() {
alert("P-Tag");
this.style.backgroundColor = 'grey';
}
function strongTag() {
alert("strong-Tag");
this.style.backgroundColor = 'lightblue';
}
document.body.onclick = bodyTag;
document.querySelector('div').onclick = divTag;
document.querySelector('p').onclick = pTag;
document.querySelector('strong').onclick = strongTag;
</script>
</body>
</html>
Event Bubbling verhindern[edit]
Möchte man verhindern, dass der Eventhandler für ein verschachteltes Element aufgerufen wird, kann man die Methode stopPropagation() des Event Objektes aufrufen. Die Methode stoppt das Bubbling für ein Event zum Nächsten. Probiert das Verhalten bei unserem letzen Beispiel einfach aus. Was passiert wenn wir in der strongTag() Funktion event.stopPropagation() aufrufen? Was passiert wenn wir das selbe für die pTag()-Funktion machen? usw.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Stop Event Bubbling</title>
</head>
<body>
<div>
Das ist ein div-Element
<p>
Hier steht ein Text, bei dem ein Teil
<strong>Fett markiert</strong> ist.
</p>
</div>
<script>
function bodyTag(event) {
alert("Body-Tag");
this.style.backgroundColor = 'green';
event.stopPropagation();
}
function divTag(event) {
alert("Div-Tag");
this.style.backgroundColor = 'yellow';
event.stopPropagation();
}
function pTag(event) {
alert("P-Tag");
this.style.backgroundColor = 'grey';
event.stopPropagation();
}
function strongTag(event) {
alert("strong-Tag");
this.style.backgroundColor = 'lightblue';
event.stopPropagation();
}
document.body.onclick = bodyTag;
document.querySelector('div').onclick = divTag;
document.querySelector('p').onclick = pTag;
document.querySelector('strong').onclick = strongTag;
</script>
</body>
</html>
preventDefault()[edit]
Verhindert das Standardverhalten von Elementen im Webbrowser. Typischer Einsatz für .preventDefault() sind Formulare, die vor dem Ansenden durch Javascript geprüft werden. Wenn ein Javascript-Event an den submit-Button gebunden ist, muss das normale Verhalten des Buttons unterbunden werden, um das Weiterleiten der Daten an die Anwendung auf dem Server zu blockieren.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Prevent Default</title>
</head>
<body>
<form action="" method="post">
<label for="name">Name:</label><br>
<input type="text" id="name"><br>
<label for="email">Email:</label><br>
<input type="email" id="email"><br>
<label for="your-message">Your Message:</label><br>
<textarea id="your-message"></textarea><br>
<button type="submit">Send</button>
</form>
<script>
const btn = document.querySelector('button');
btn.addEventListener('click', evalData);
function evalData(event){
event.preventDefault();
console.log('This prevents the auto submit event of the form');
}
</script>
</body>
</html>
weitere Infos zu .stopPropagation() & .preventDefault(): https://www.mediaevent.de/javascript/event-handler-default-verhindern.html
event.target Property[edit]
Die event.target Property gibt zurück welches Element ein Event getriggered hat. Dadurch kann man flexibel reagieren und zum Beispiel unterscheiden, welcher bestimmte Button in einer Gruppe von Buttons ein Event ausgelöst hat. Durch event.target können wir mehr über das auslösende Element erfahren
- event.target.className => der Klassename des Elements
- event.target.id => die ID des Elements
- event.target.values => der Wert des Elements
- event.target.style => CSS Styles des Elements
<body id="bodypoint">
<div>
<p>Absatz 1</p>
<p>
Hier steht ein Text, bei dem ein Teil
<strong>Fett markiert</strong> ist.
</p>
<p>Absatz 3</p>
</div>
<script>
function background() {
// target = Zielelement auf das in diesem Beispiel geklickt wird
// closest = gibt das Element mit der entsprechenden Bezeichnung
// zurück, das das auslösende Element umfasst
let p = event.target.closest('p');
p.style.backgroundColor = 'green';
}
bodypoint.onclick = background;
</script>
</body>
Mouse- und Keyboard-Events[edit]
- onClick - eigentlicher Mausklick (ist eine Kombination aus onMouseDown und onMouseUp)
- onMouseDown - wenn Maustaste gedrückt wird
- onMouseUp - wenn Maustaste losgelassen wird
Beispiel 1 - Mouse-Events[edit]
<body>
<input value="Hier klick" id="btn" type="button">
<script>
function click() {
alert("Click-Event");
}
function mdown() {
alert('Mousedown-Event');
}
function mup() {
alert("Mouseup-Event");
}
btn.onclick = click;
btn.onmousedown = mdown;
btn.onmouseup = mup;
</script>
</body>
Beispiel 2: Keyboard-Events[edit]
<body>
<input id="input" type="input">
<script>
function keyPressed(e) {
alert("Key: " + e.key + "\nCode: " + e.code);
}
input.onkeypress = keyPressed;
</script>
</body>
Browser-Object-Modell BOM[edit]
- Dient dazu, die grundlegenden Eigenschaften des Browsers zu steuern
- wird auch als Window-Objekt bezeichnet -> bezieht sich auf das Browser-Fenster
- alle globalen Objekte, Funktionen und Variablen sind teil des Window-Objektes
- auch das DOM (Document Object) ist eine Property des Window-Objektes
- Verfügt über grundlegende Eigenschaften des Browserfensters
- alert()- und prompt()-Befehl gehören zum window-Objekt
- window-Objekt muss nicht ausdrücklich im Programm genannt werden (alert() ist eigentlich window.alert())
Das window-Objekt[edit]
- Grundlage aller weiteren Objekte in JS, daher auch root-Objekt genannt
- Beispiele: alert-, confirm-,prompt-Befehl
- Der confirm-Befehl gibt ein true oder false zurück
let number = prompt("Gib eine Zahl ein");
alert("eingegebene Zahl: " + number);
let confirmation = confirm(decodeURI("Bestätige die Eingabe"));
if(confirmation) {
document.write("Eingabe bestätigt");
} else {
document.write("Eingabe nicht bestätigt");
}
Fenster schließen und neue Fenster öffnen[edit]
- Verhalten nicht vorhersehbar da Befehle bei vielen Browsern starken Einschränkungen unterliegen
- Weitere Befehle:
- window.resizeTo()
- window.resizeBy()
- window.moveTo()
- window.moveBy()
<!-- Hauptseite -->
<script>
window.open("stop.html");
</script>
<!-- stop.html -->
<script>
window.alert("Stop");
window.close();
</script>
<!-- Höhe und Breite abfragen -->
<script>
let height = window.innerHeight;
let width = window.innerWidth;
document.write(height + "px Höhe<br>" + width + "px Breite");
</script>
Den zeitlichen Ablauf steuern[edit]
- Zeitverzögerung durch setTimeout() & setInterval()
Beispiel 1 - setTimeout()[edit]
//HMTL:
<button onclick="start()">Start</button>
//JavaScript:
<script>
function message() {
alert("Button vor 2 Sekunden gedrückt");
}
function start() {
setTimeout(message, 2000);
}
</script>
Beispiel 2[edit]
//HMTL:
<button onclick="start()">Start</button>
//JavaScript
<script>
function message() {
alert("Button vor 2 Sekunden gedrückt");
}
function message2() {
alert("Button vor 4 Sekunden gedrückt");
}
function start() {
setTimeout(message, 2000);
setTimeout(message2, 4000);
}
</script>
Beispiel 3[edit]
//HTML
<button onclick="start()">Start</button>
<button onclick="stop()">Stop</button>
//JavaScript
<script>
let to;
function f() {
alert("Button vor 5 Sekunden gedrückt");
}
function stop() {
// Mit clearTimeout() kann Timeout unterbrochen werden
clearTimeout(to);
}
function start() {
to = setTimeout(f, 5000);
}
</script>
Beispiel 4 - setInterval()[edit]
Ruft eine Callback-Funktion im gegebenen Interval immer wieder auf
<script>
let i = 1;
function f() {
document.write(i + "<br>");
i++;
}
setInterval(f, 1000);
</script>