Difference between revisions of "JavaScript 1 Fehlerbehandlung"
Jump to navigation
Jump to search
| (25 intermediate revisions by 2 users not shown) | |||
| Line 4: | Line 4: | ||
Alle modernen Browser stellen ausgezeichnete Entwickler Tools zu Verfügung. | Alle modernen Browser stellen ausgezeichnete Entwickler Tools zu Verfügung. | ||
*Öffnen der Entwickler Tools (in den gängigen Browsern): | *Öffnen der Entwickler Tools (in den gängigen Browsern): | ||
** | **Rechts-Click und auf '''Untersuchen''' klicken, Tastaturkürzel: '''STRG + Shift + I''' | ||
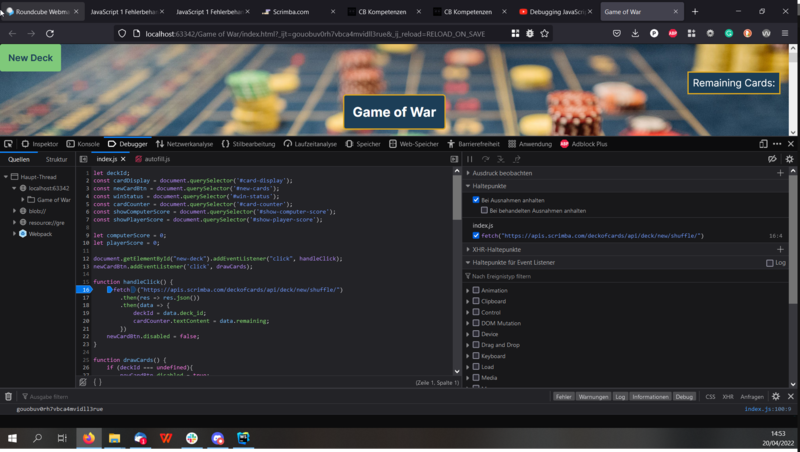
[[File:Screenshot-debugger-chrome.png|800px]] | [[File:Screenshot-debugger-chrome.png|800px]] | ||
*Hier ein gutes Video zum JavaScript Debugging in Chrome | *Hier ein gutes Video zum JavaScript Debugging in Chrome | ||
| Line 48: | Line 48: | ||
*Gibt eine Nachricht auf der Web-Konsole aus. | *Gibt eine Nachricht auf der Web-Konsole aus. | ||
*ist äußerst hilfreich beim Debugging | *ist äußerst hilfreich beim Debugging | ||
*Vorteil zu alert: JavaScript Programm kann ohne Pausieren weiterlaufen (beim alert() Befehl stoppt das Programm) | *Vorteil zu alert: JavaScript Programm kann ohne Pausieren weiterlaufen (beim '''alert()''' Befehl stoppt das Programm) | ||
| Line 55: | Line 55: | ||
<pre> | <pre> | ||
let | let testString = "Hallo"; | ||
console.log( | console.log(testString); | ||
let | let fruits = ["Apfel", "Banane", "Kiwi"]; | ||
console.log( | console.log(fruits); | ||
console.log( | console.log(fruits[1]); | ||
let | let number = 10; | ||
console.log(`Meine Lieblingszahl ist ${ | console.log(`Meine Lieblingszahl ist ${number}`); | ||
</pre> | </pre> | ||
Latest revision as of 10:50, 16 May 2022
Fehlerbehandlung[edit]
The debugger is your friend[edit]
Alle modernen Browser stellen ausgezeichnete Entwickler Tools zu Verfügung.
- Öffnen der Entwickler Tools (in den gängigen Browsern):
- Rechts-Click und auf Untersuchen klicken, Tastaturkürzel: STRG + Shift + I
- Hier ein gutes Video zum JavaScript Debugging in Chrome
Try, Catch[edit]
Ausnahmen für Laufzeitfehler erstellen:
- Im try-Block versucht das Programm die gewünschte Aktion auszuführen
- Ein try-Block darf niemals allein stehen. Es muss sich ein catch-Block anschließen
- Bei Laufzeitfehler, erzeugt JavaScript automatisch ein "Error" Objekt, das Details zum auftretenden Problem enthält (siehe 2. catch-Block im Beispiel unten:)
"use strict";
let a = 1.123456789123456789123456789;
let x = prompt("Wie viele Stellen sollen angezeigt werden?");
try {
// reduziert die Anzahl der Nachkommastellen auf die Zahl
// die der User eingibt
let b = a.toPrecision(x);
document.write("Wert mit der gewünschten Präzision: " + b + "<br>");
}
catch {
alert("Gib einen Wert zwischen 1 und 100 ein!");
}
document.write("Weitere Inhalte");
//Alternative für catch Block
//Mit err kann auf das Fehler-Objekt zugegriffen werden, Attribute name ist die Bezeichnung des Fehlers
//Attribut message ist die Fehlermeldung
catch(err) {
alert(err.name);
alert(err.message);
}
console.log() is your friend[edit]
- Gibt eine Nachricht auf der Web-Konsole aus.
- ist äußerst hilfreich beim Debugging
- Vorteil zu alert: JavaScript Programm kann ohne Pausieren weiterlaufen (beim alert() Befehl stoppt das Programm)
Beispiele für console.log():
let testString = "Hallo";
console.log(testString);
let fruits = ["Apfel", "Banane", "Kiwi"];
console.log(fruits);
console.log(fruits[1]);
let number = 10;
console.log(`Meine Lieblingszahl ist ${number}`);