Difference between revisions of "Web - Kompetenzcheck JavaScript & Datenspeicherung: Das Quiz"
Jump to navigation
Jump to search
| Line 3: | Line 3: | ||
*Aktuelle Spielstand wird dabei dadurch gekennzeichnet, dass das entsprechende Feld, auf dem der Spieler steht, mit einem farbigen Hintergrund markiert ist. | *Aktuelle Spielstand wird dabei dadurch gekennzeichnet, dass das entsprechende Feld, auf dem der Spieler steht, mit einem farbigen Hintergrund markiert ist. | ||
*Wenn Spieler einen Zug durchführen will, muss er auf einen Button unter dem Spielfeld klicken | *Wenn Spieler einen Zug durchführen will, muss er auf einen Button unter dem Spielfeld klicken | ||
**Daraufhin wird ihm eine Rechenaufgabe | **Daraufhin wird ihm eine Rechenaufgabe gestellt | ||
**Diese sollen jeweils auf Zufallswerten basieren | **Diese sollen jeweils auf Zufallswerten basieren | ||
***Grundsätzliche Rechenarten für jedes Feld sind fest vorgegeben (siehe Punkt: [[#Schwierigkeitsgrade der Mathe-Aufgaben]]) | ***Grundsätzliche Rechenarten für jedes Feld sind fest vorgegeben (siehe Punkt: [[#Schwierigkeitsgrade der Mathe-Aufgaben]]) | ||
| Line 27: | Line 27: | ||
==Funktion für die Buttons== | ==Funktion für die Buttons== | ||
#Zug ausführen ('''function | #Zug ausführen ('''function nextQuestion()''') | ||
#Besucher wird eine Frage gestellt | #Besucher wird eine Frage gestellt | ||
#Die eigentliche Frage steht in einer eigenen Funktion ('''function | #Die eigentliche Frage steht in einer eigenen Funktion ('''function askQuestion(score)''') | ||
#hier wird nur die Funktion | #hier wird nur die Funktion askQuestion(score) aufgerufen | ||
#die Funktion für die Quizfragen sollte so aufgebaut sein: | #die Funktion für die Quizfragen sollte so aufgebaut sein: | ||
##Hat als Parameter/ Übergabewert den Spielstand | ##Hat als Parameter/ Übergabewert den Spielstand | ||
| Line 37: | Line 37: | ||
#User Eingabe überprüfen, den Spielstand dementsprechend anpassen, auf ein neues Feld weiterrücken (wenn die Antwort richtig war, wenn nicht nochmal eine Quizfrage aus dem selben Schwierigkeitsgrad stellen) | #User Eingabe überprüfen, den Spielstand dementsprechend anpassen, auf ein neues Feld weiterrücken (wenn die Antwort richtig war, wenn nicht nochmal eine Quizfrage aus dem selben Schwierigkeitsgrad stellen) | ||
#'''Sonderfall:''' Ende des Spieles: passende Nachricht für das Spielende ausgeben (z.B.: gz Einstein 🧮 du hast das Mathequiz gelöst) | #'''Sonderfall:''' Ende des Spieles: passende Nachricht für das Spielende ausgeben (z.B.: gz Einstein 🧮 du hast das Mathequiz gelöst) | ||
#Zweiter Button für den Neustart des Quizzes ('''function | #Zweiter Button für den Neustart des Quizzes ('''function newGame()''') | ||
##bisherigen Fortschritt (Markierungen auf dem Spielfeld) entfernen | ##bisherigen Fortschritt (Markierungen auf dem Spielfeld) entfernen | ||
##Spielstand auf Feld 1 setzen, um ein neues Spiel zu beginnen | ##Spielstand auf Feld 1 setzen, um ein neues Spiel zu beginnen | ||
| Line 45: | Line 45: | ||
#Zufallswerte kommen zum Einsatz | #Zufallswerte kommen zum Einsatz | ||
#Grundsätzliche Art der Aufgabenstellung bei jedem Spielfeld fest vorgegeben sein, der Schwierigkeitsgrad steigt von Frage zu Frage | #Grundsätzliche Art der Aufgabenstellung bei jedem Spielfeld fest vorgegeben sein, der Schwierigkeitsgrad steigt von Frage zu Frage | ||
#Die Funktion (function | #Die Funktion (function askQuestion(score)) erhält den Spielstand als Übergabeparameter | ||
*Genereller Aufbau der Funktion | *Genereller Aufbau der Funktion | ||
**Frage stellen | **Frage stellen | ||
Revision as of 08:30, 23 June 2022
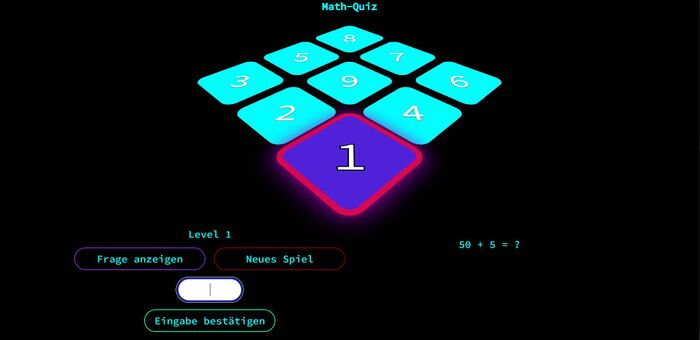
Das Mathequiz
- Grundgerüst ist eine Seite mit neun nummerierten Feldern (Stell dir ein Spielbrett vor)
- Aktuelle Spielstand wird dabei dadurch gekennzeichnet, dass das entsprechende Feld, auf dem der Spieler steht, mit einem farbigen Hintergrund markiert ist.
- Wenn Spieler einen Zug durchführen will, muss er auf einen Button unter dem Spielfeld klicken
- Daraufhin wird ihm eine Rechenaufgabe gestellt
- Diese sollen jeweils auf Zufallswerten basieren
- Grundsätzliche Rechenarten für jedes Feld sind fest vorgegeben (siehe Punkt: #Schwierigkeitsgrade der Mathe-Aufgaben)
- Schwierigkeitsgrad soll immer weiter ansteigen
- Wenn Spieler Aufgabe richtig gelöst hat, rückt er ein Feld vor
- Wenn Ergebnis falsch ist, bleibt er auf der Position
- Zweiter Button für Spiel neu starten
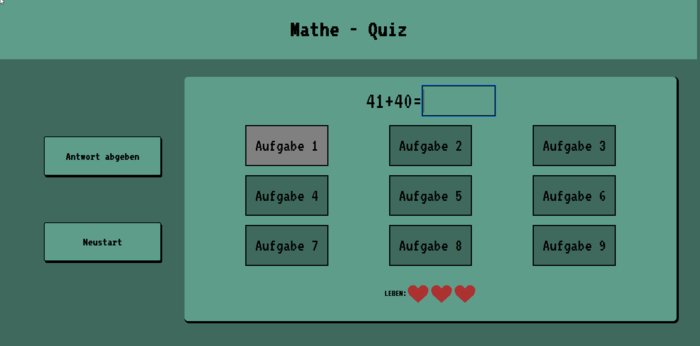
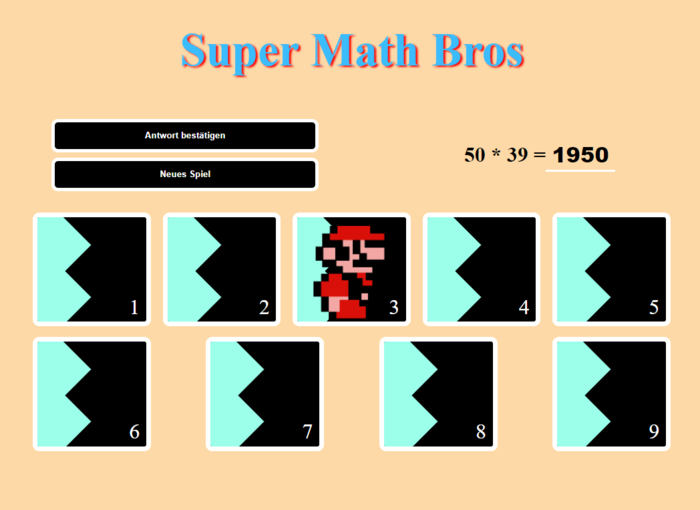
Beispiele von anderen TeilnehmerInnen
Grundaufbau
- Grundaufbau der Seite festlegen (Spielfeld 1 – 9 erstellen)
- Jedes Feld erhält eine ID auf die im JS zugegriffen werden kann
- Buttons unter dem Spielfeld positionieren und Überschrift setzen
- JS Code in eigene Datei speichern und mit HTML Seite verlinken
- Spielstand:
- Variable für Spielstand deklarieren – den sollte man zu jedem Zeitpunkt im Spiel kennen
- Spielstand soll im localStorage mit richtigem Wert gespeichert werden
- Entsprechendes Feld laut Wert im localStorage farblich markieren
Funktion für die Buttons
- Zug ausführen (function nextQuestion())
- Besucher wird eine Frage gestellt
- Die eigentliche Frage steht in einer eigenen Funktion (function askQuestion(score))
- hier wird nur die Funktion askQuestion(score) aufgerufen
- die Funktion für die Quizfragen sollte so aufgebaut sein:
- Hat als Parameter/ Übergabewert den Spielstand
- Liefert dem Anwender eine passende (je nach Schwierigkeitsgrad) Frage
- Überprüft das Ergebnis gleich. Ist es richtig gibt sie den Wert true zurück, ansonsten false.
- User Eingabe überprüfen, den Spielstand dementsprechend anpassen, auf ein neues Feld weiterrücken (wenn die Antwort richtig war, wenn nicht nochmal eine Quizfrage aus dem selben Schwierigkeitsgrad stellen)
- Sonderfall: Ende des Spieles: passende Nachricht für das Spielende ausgeben (z.B.: gz Einstein 🧮 du hast das Mathequiz gelöst)
- Zweiter Button für den Neustart des Quizzes (function newGame())
- bisherigen Fortschritt (Markierungen auf dem Spielfeld) entfernen
- Spielstand auf Feld 1 setzen, um ein neues Spiel zu beginnen
- Hintergrund von Feld 1 setzen
Die Fragen erstellen
- Zufallswerte kommen zum Einsatz
- Grundsätzliche Art der Aufgabenstellung bei jedem Spielfeld fest vorgegeben sein, der Schwierigkeitsgrad steigt von Frage zu Frage
- Die Funktion (function askQuestion(score)) erhält den Spielstand als Übergabeparameter
- Genereller Aufbau der Funktion
- Frage stellen
- Überprüfung der Eingabe des Spielers
- Wenn richtig, Funktion gibt entsprechende Nachricht aus und liefert den Wert true zurück
- Wenn falsch, entsprechende Nachricht ausgeben und false zurück geben
Schwierigkeitsgrade der Mathe-Aufgaben
1. Aufgabe: einfache Addition mit Zufallszahlen zwischen 1 und 50
2. Aufgabe: Subtraktion ohne negativen Ergebnis. Erste Zahl im Bereich 51 bis 100, zweite Zahl zwischen 1 und 50
3. Aufgabe: Multiplikation
4. Aufgabe: Division hier wird der Divisor und das Ergebnis per Zufall bestimmt, da sonst komplizierte Nachkommastellen berechnet werden müssen
5. bis 7. Aufgabe: Berechnungen mit drei verschiedenen Zufallsvariablen
8. Aufgabe: Quadratwurzel eines Werts (Math.pow()) Sinnvoll auch hier das Ergebnis per Zufallswert zu bestimmen. Stellt sicher, dass es eine ganze Zahl ist. Für die Aufgabenstellung wird dieser dann mit sich selbst multipliziert
9. Aufgabe: Logarithmus eines Werts (das JavaScript Math Object wird euch dabei helfen ;))
Math.log(x) //returns the natural logarithm of x. Math.log2(x) //returns the base 2 logarithm of x. Math.log10(x) //returns the base 10 logarithm of x.